⬅️ Previous part: 3. Introducing main character ➡️ Next part: 5. Adding and moving shapes
4. Desktop and mobile controls
Since we already introduced the Monster to the game, it would be nice to be able to control him.

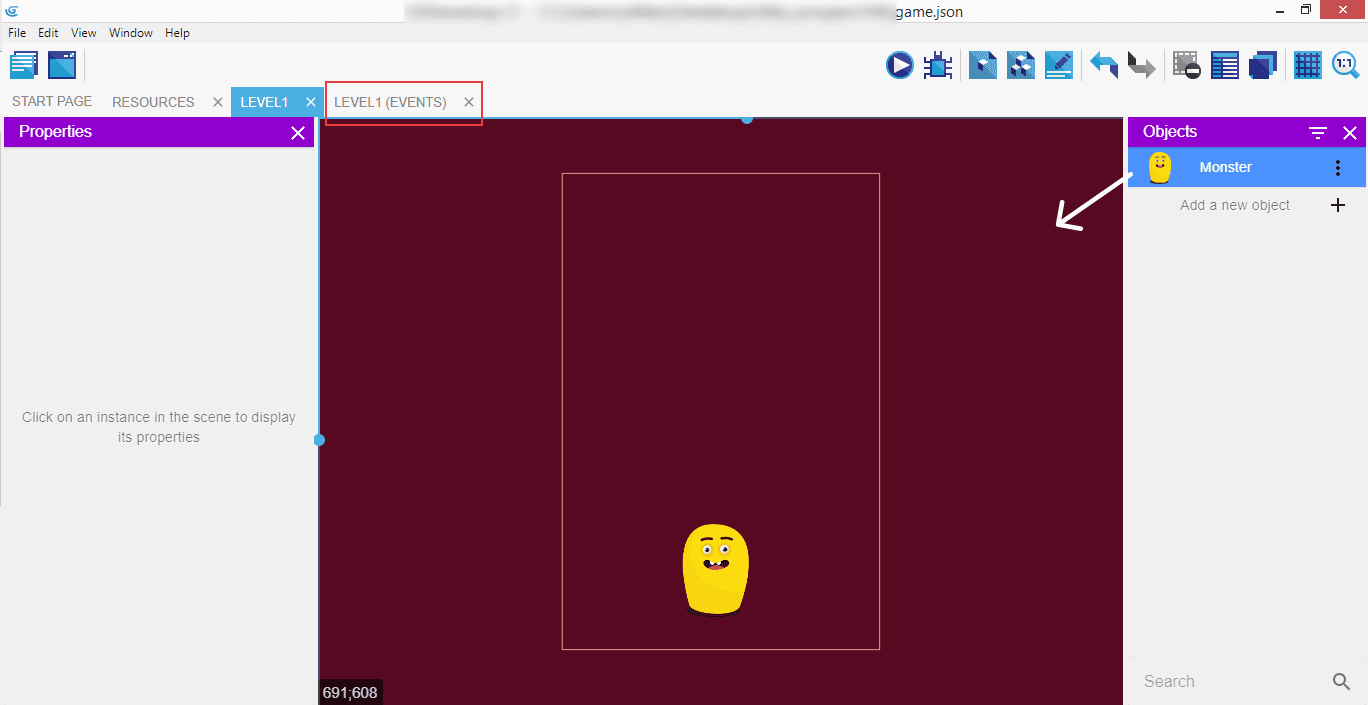
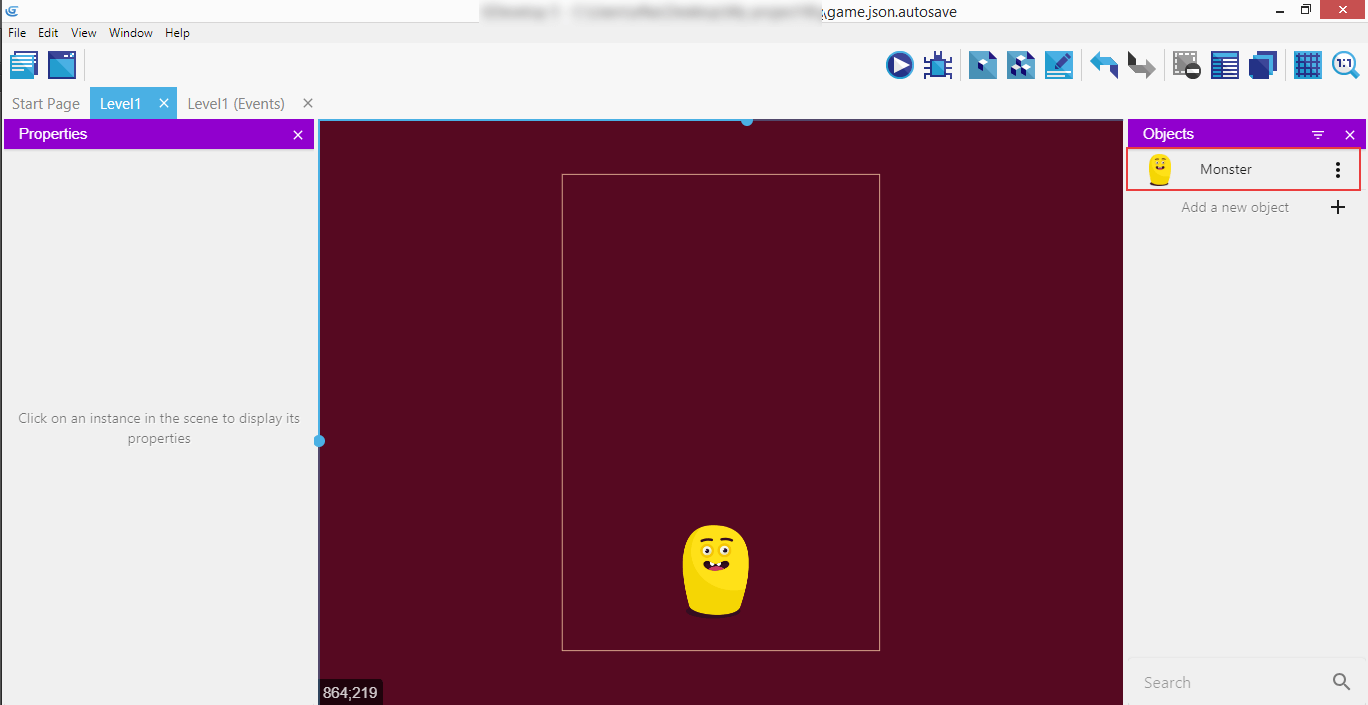
Drag the Monster from the right panel containing the objects onto the scene and click on the "Level1 (Events)" tab.

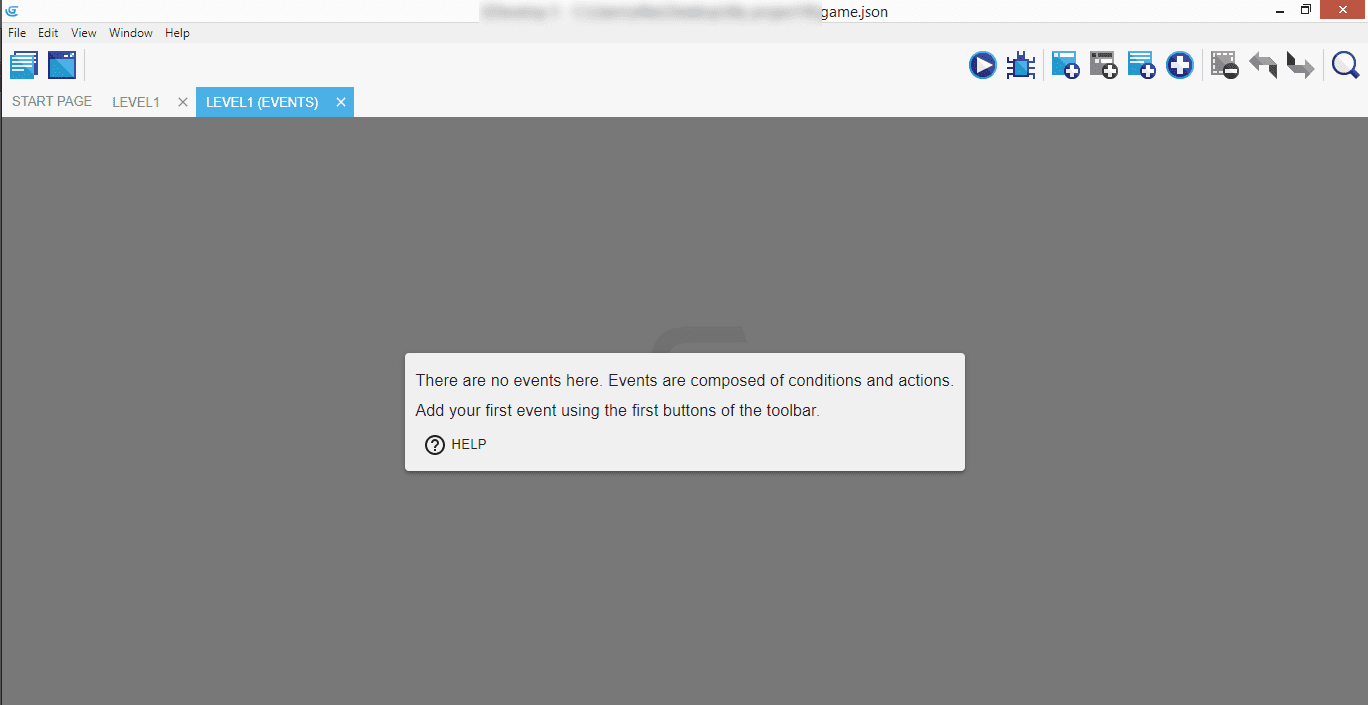
The events list is empty at the beginning - the popup message explains that events are composed of conditions and actions.

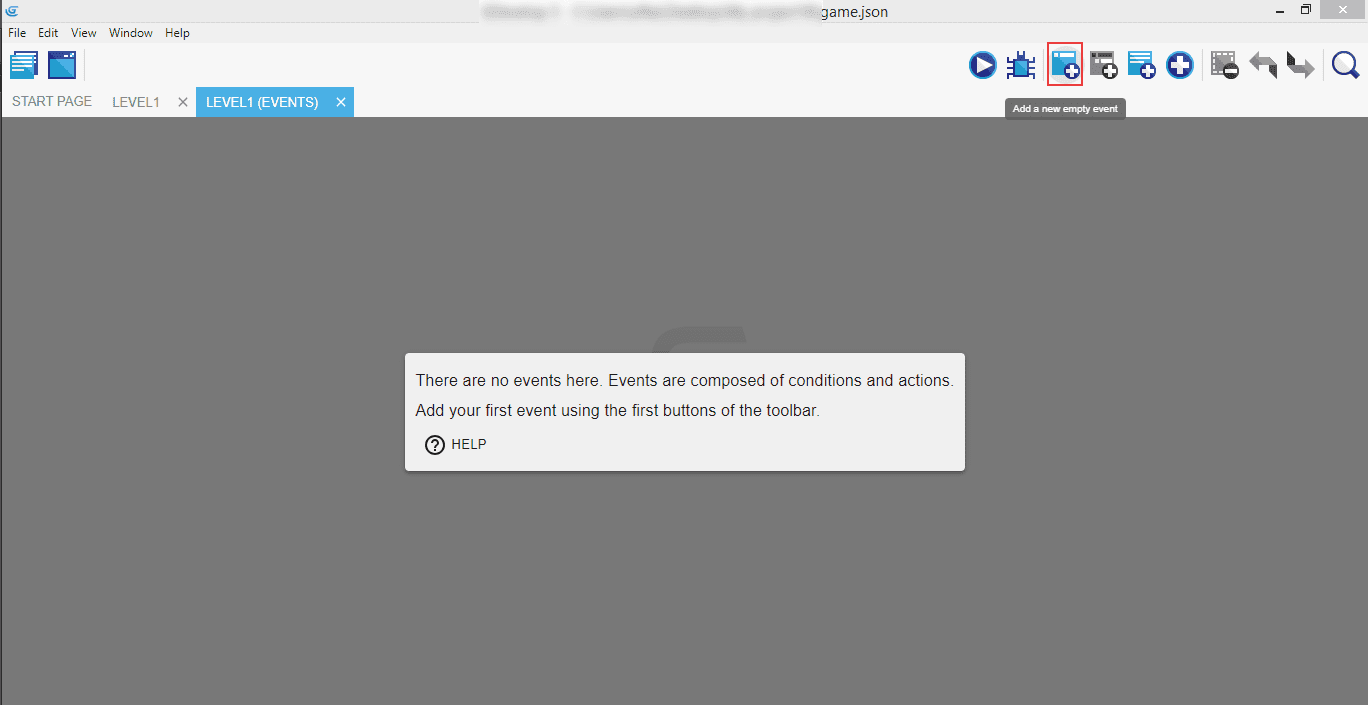
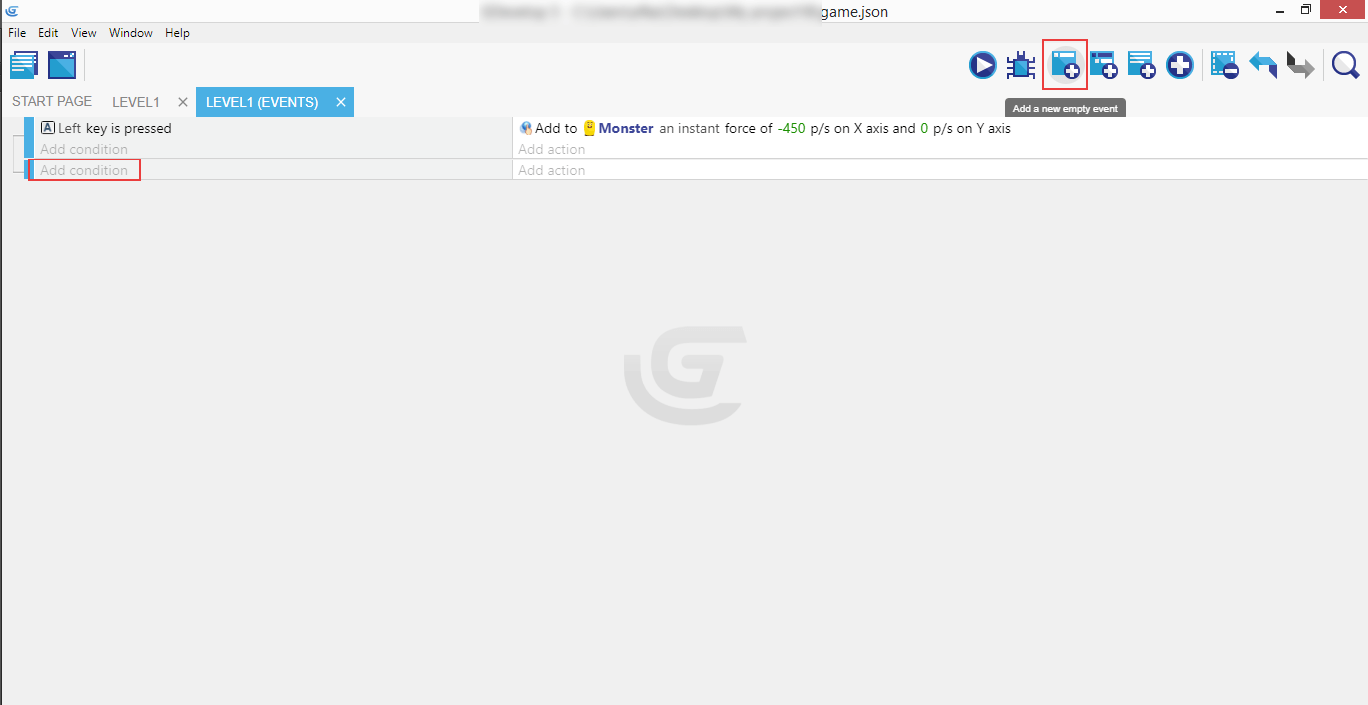
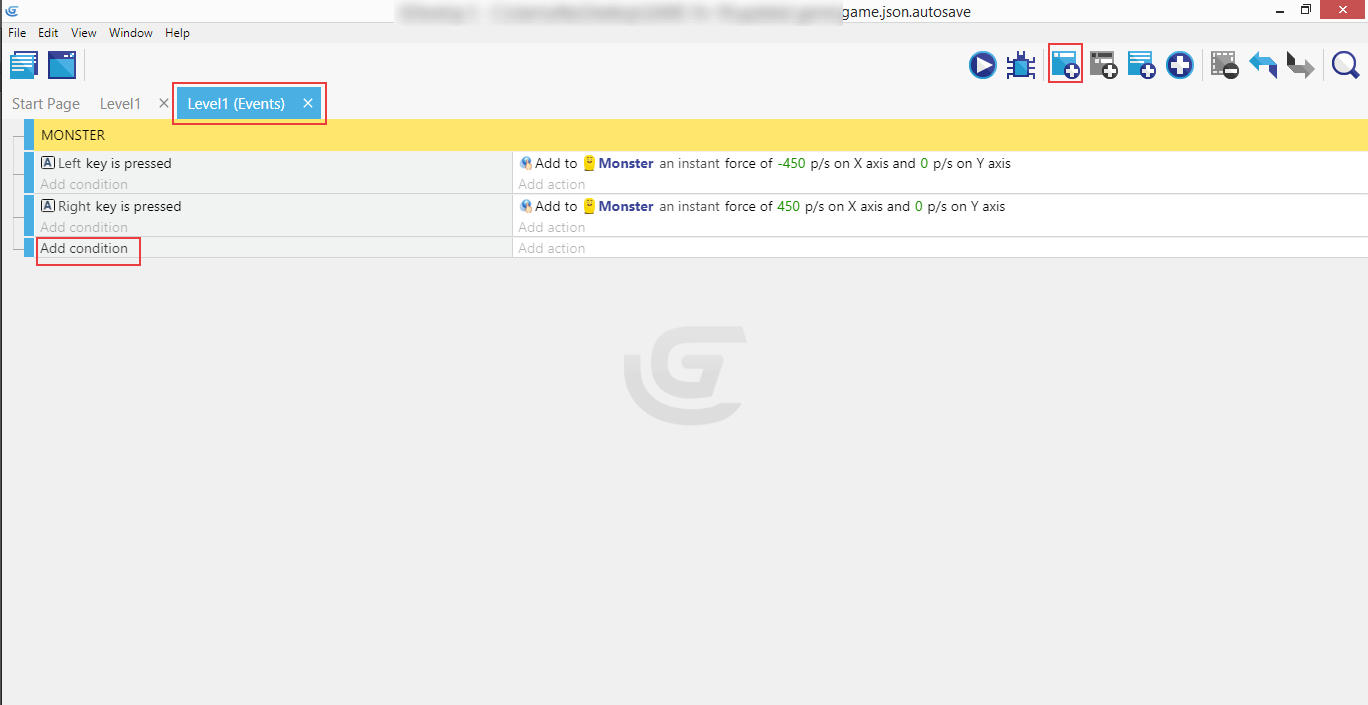
In the top right section of the editor you will see a few icons - click on the third one from the left: light blue square with a dark blue plus sign. When you hover over it the description will say "Add a new empty event".

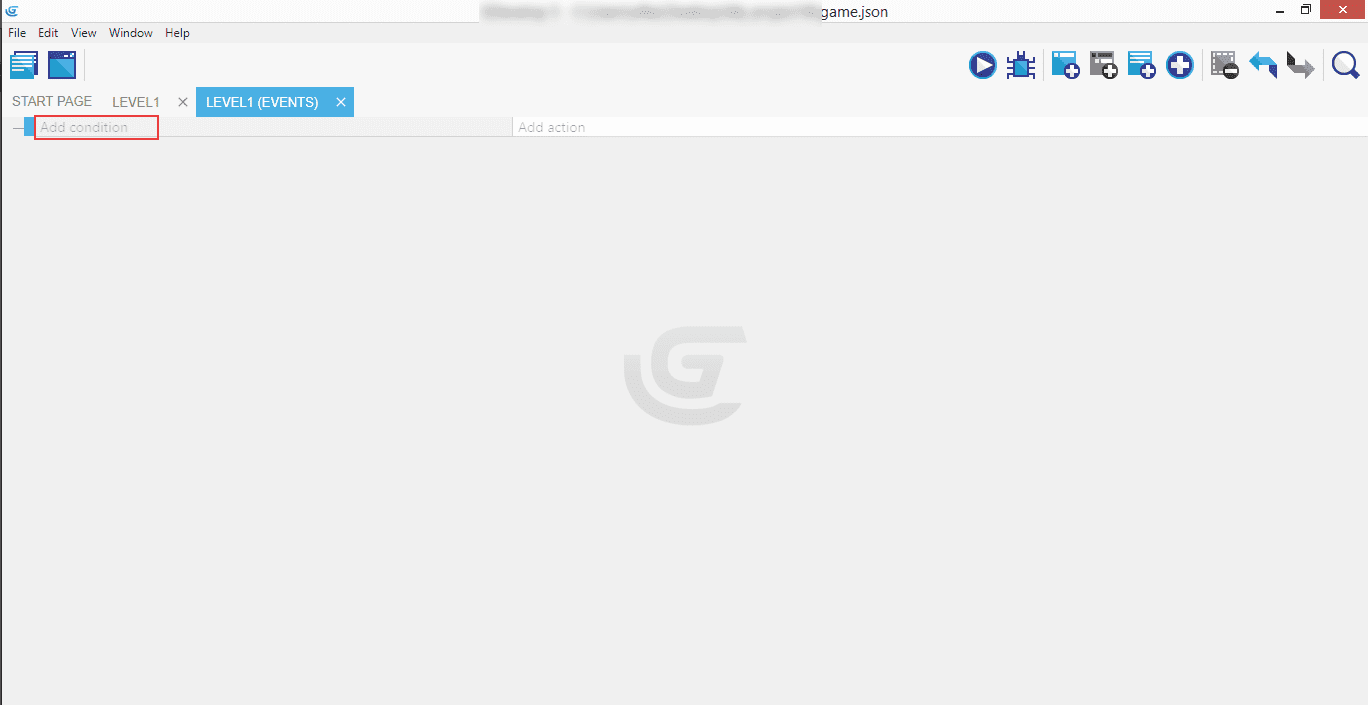
When the empty event is added, click on the "Add condition" - it will open a popup.

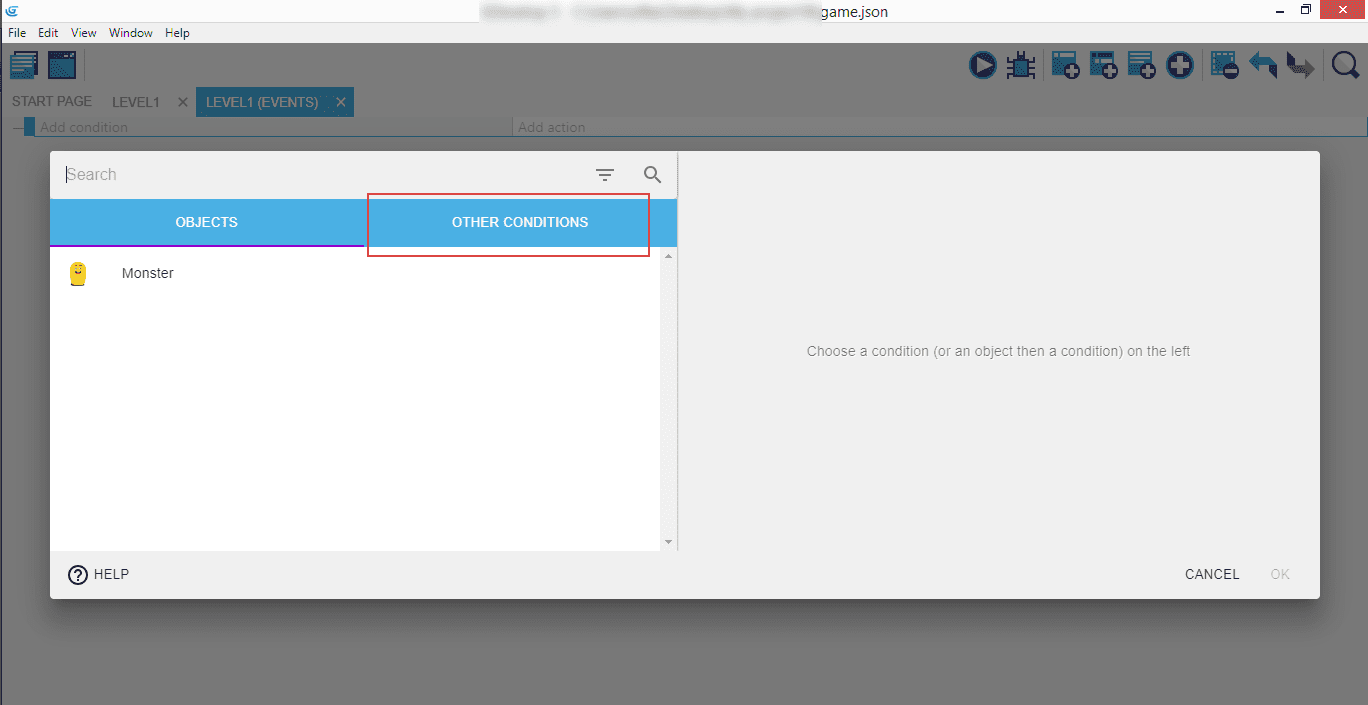
In the popup, you will notice there's our Monster on the list of objects, but we're not interested in him right now. Click on the "Other conditions" tab to expand the list of options.
Note
Don't have the "Other conditions" tab? Don't panic! Go to GDevelop preferences (click on the "File" menu, or "GDevelop 5" on macOS, then "Preferences"). Activate "Use the new action/condition editor". You can then go back to the tutorial. 

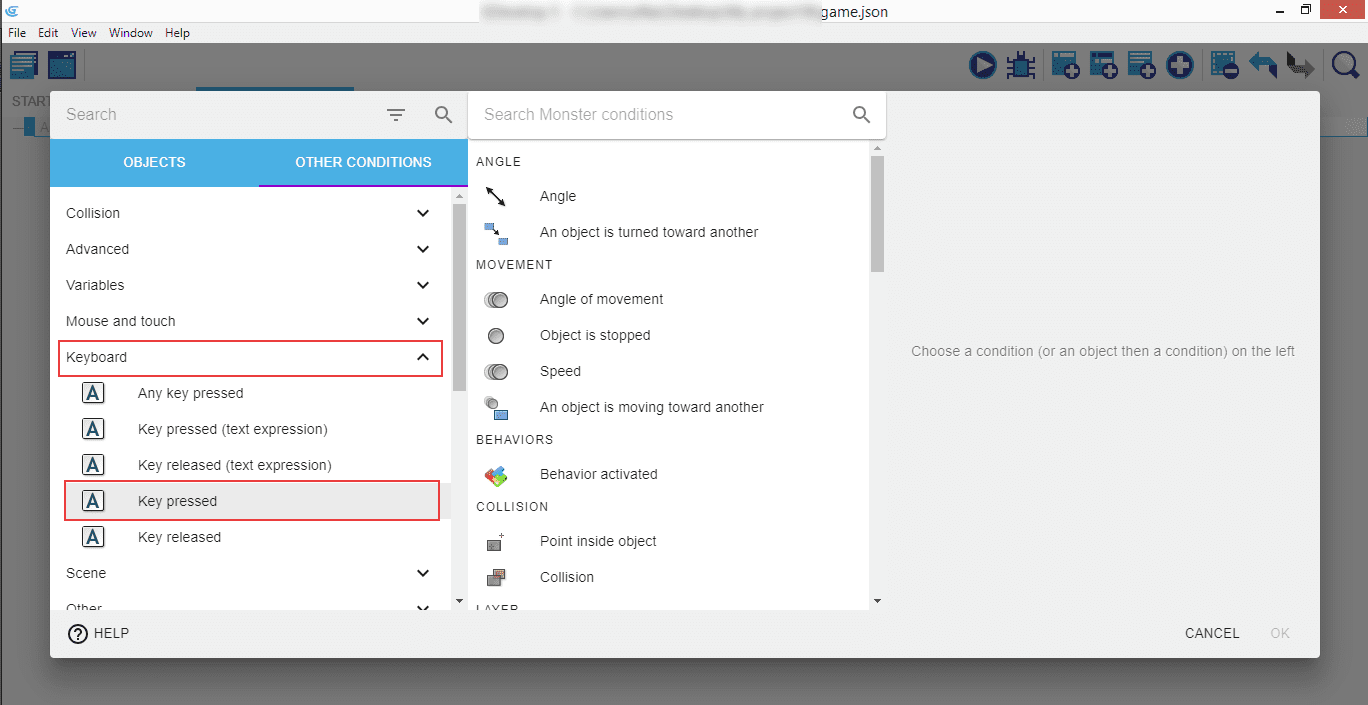
Other conditions include collisions, variable operations, mouse and touch controls, etc. Click on the "Keyboard" option to expand the list, and then select "Key pressed".

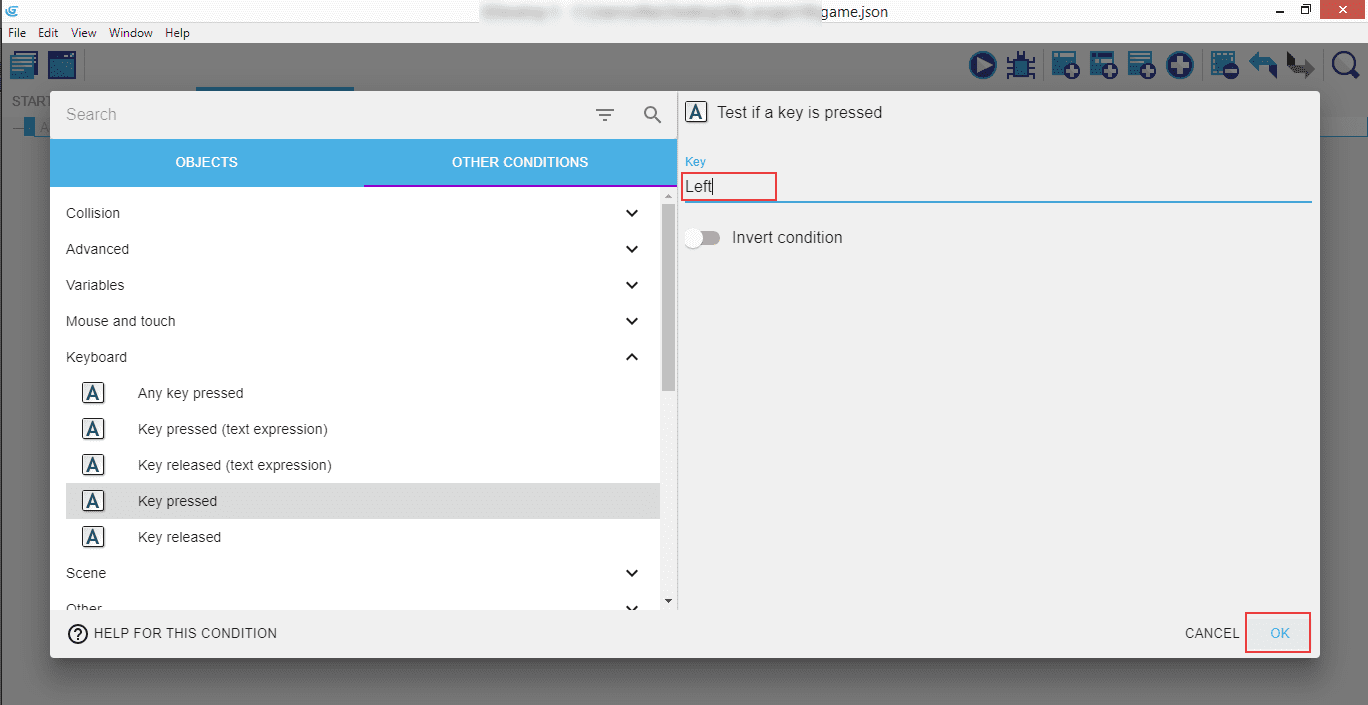
This tests if a specific key has been pressed - enter "Left" into the "Key" field, then click "Ok".

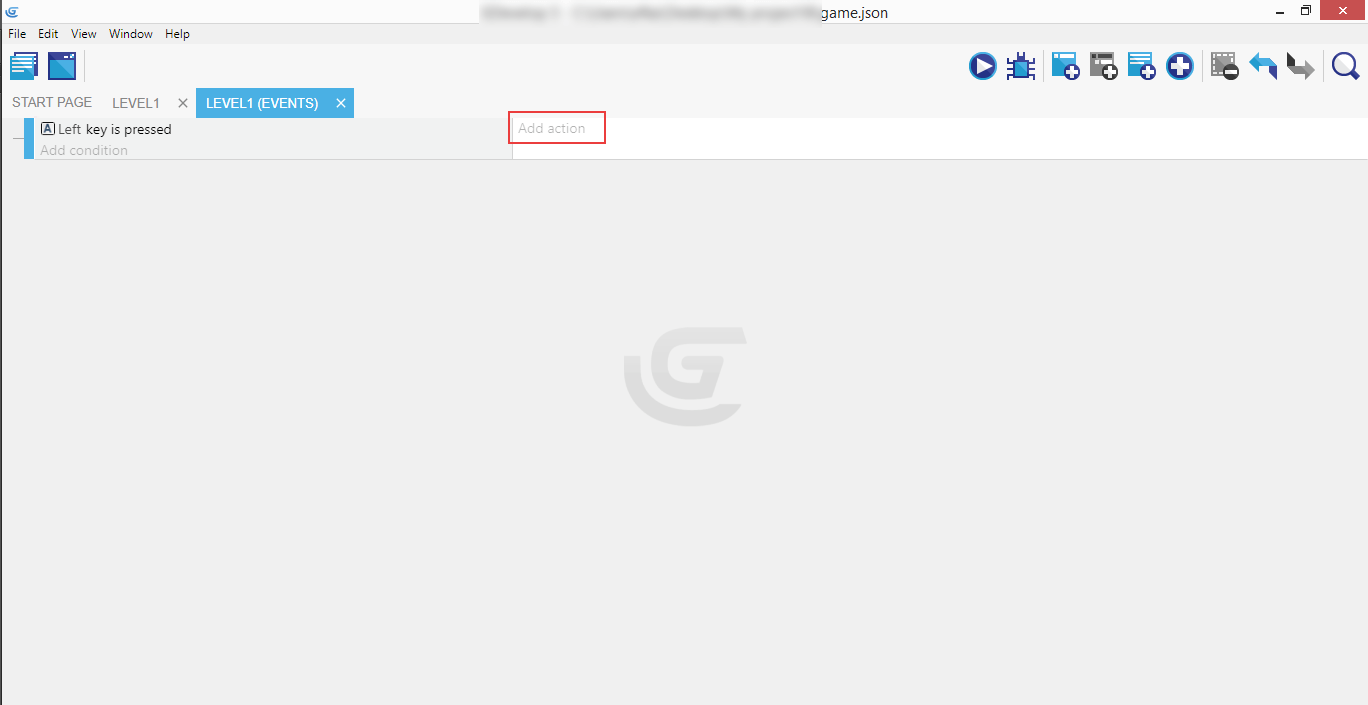
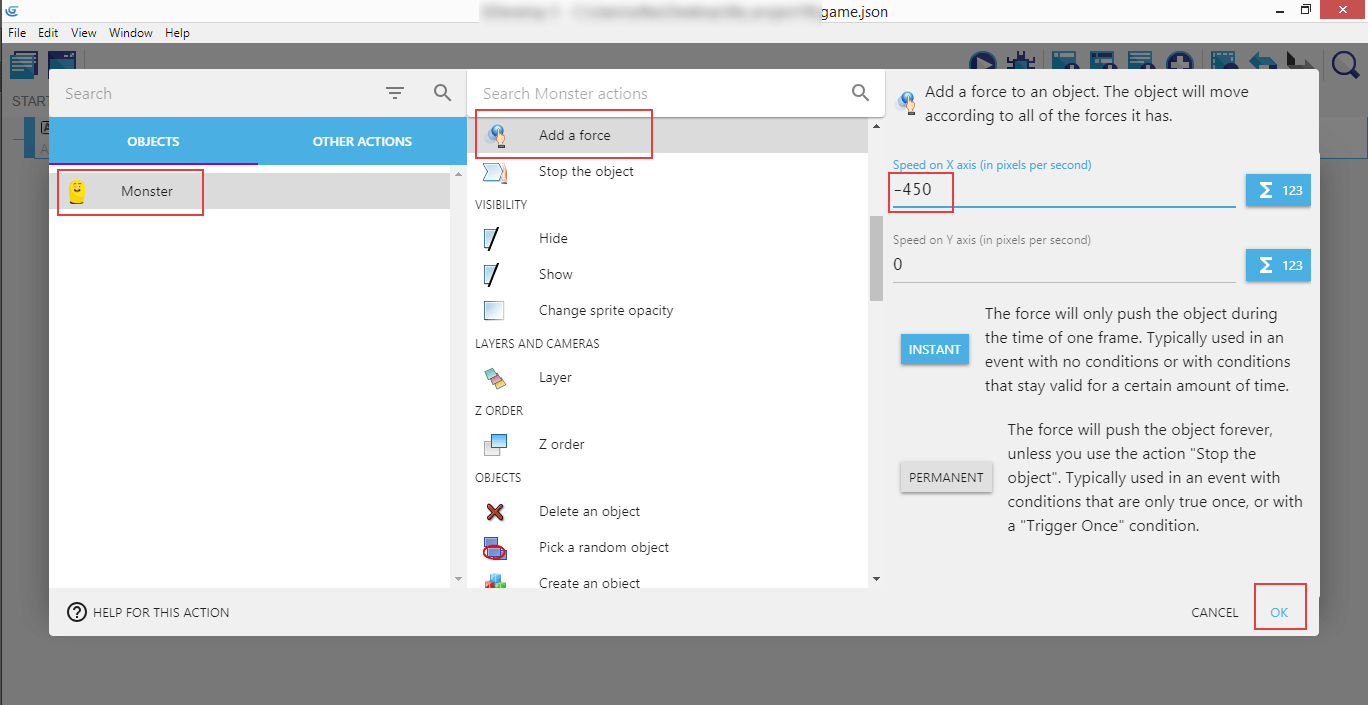
Now let's get back to our Monster - click to "Add an action".

Select Monster, look up "Add a force", and then set the speed to -450.
Note
Make sure the "Instant" option is selected, as we want the Monster to move only when the left key is pressed, and stop when it is released.
After you've done it, click "Ok" to confirm.

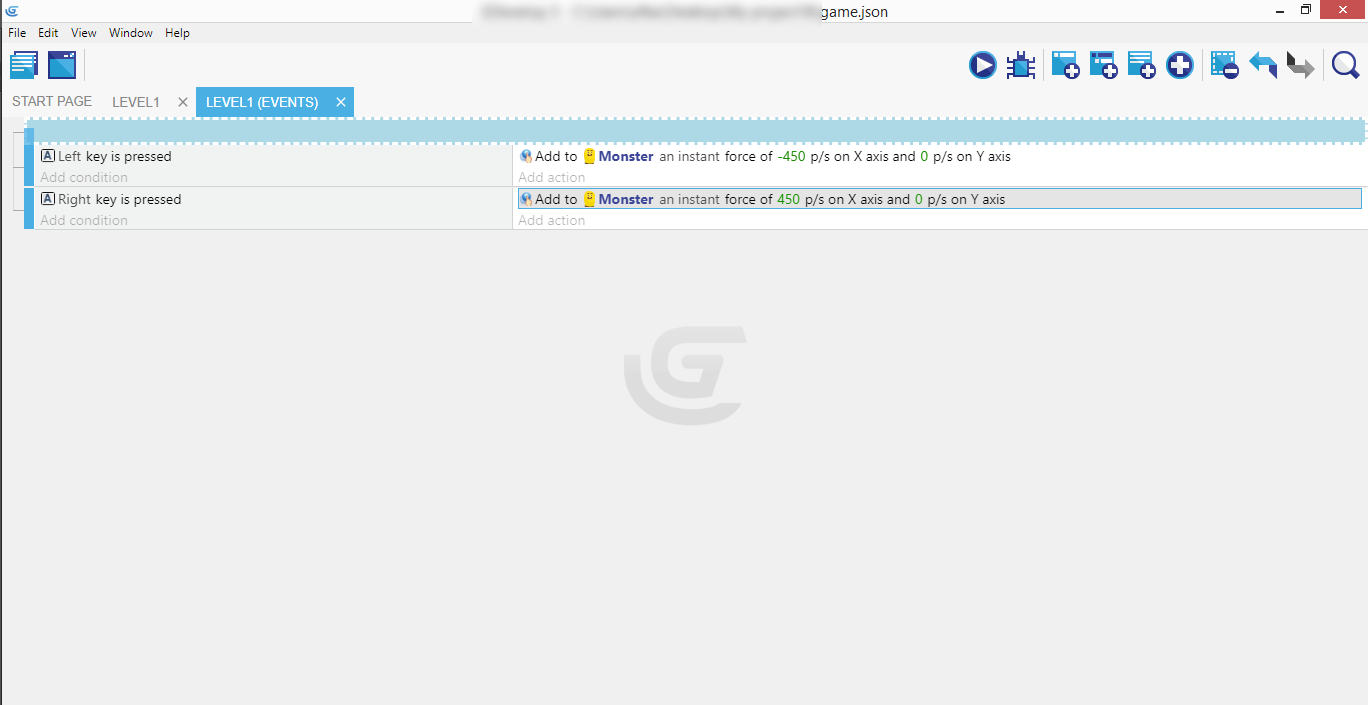
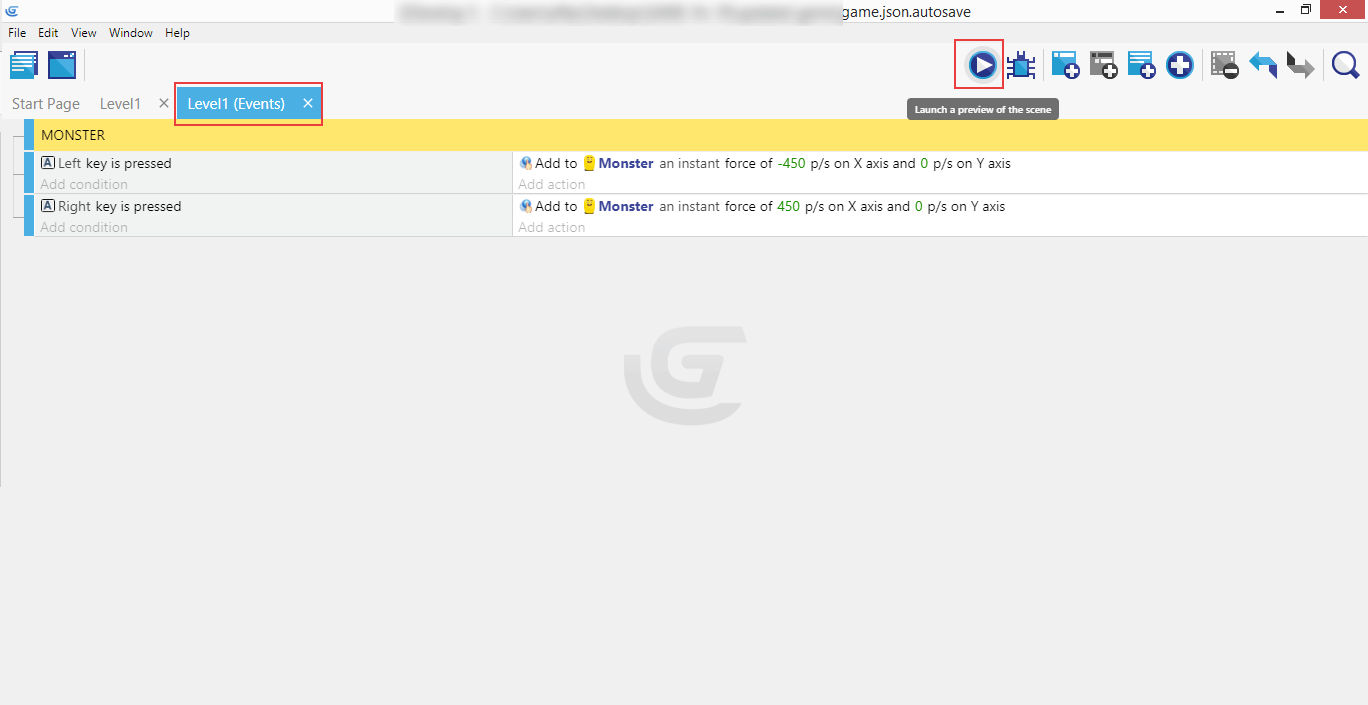
You can see the final version of the event we just completed - with conditions on the left, and action on the right: when you press the left key, then it will move (by applying the force of -450 units on the X axis and ignoring the Y axis with 0 value) to the left edge of the screen.
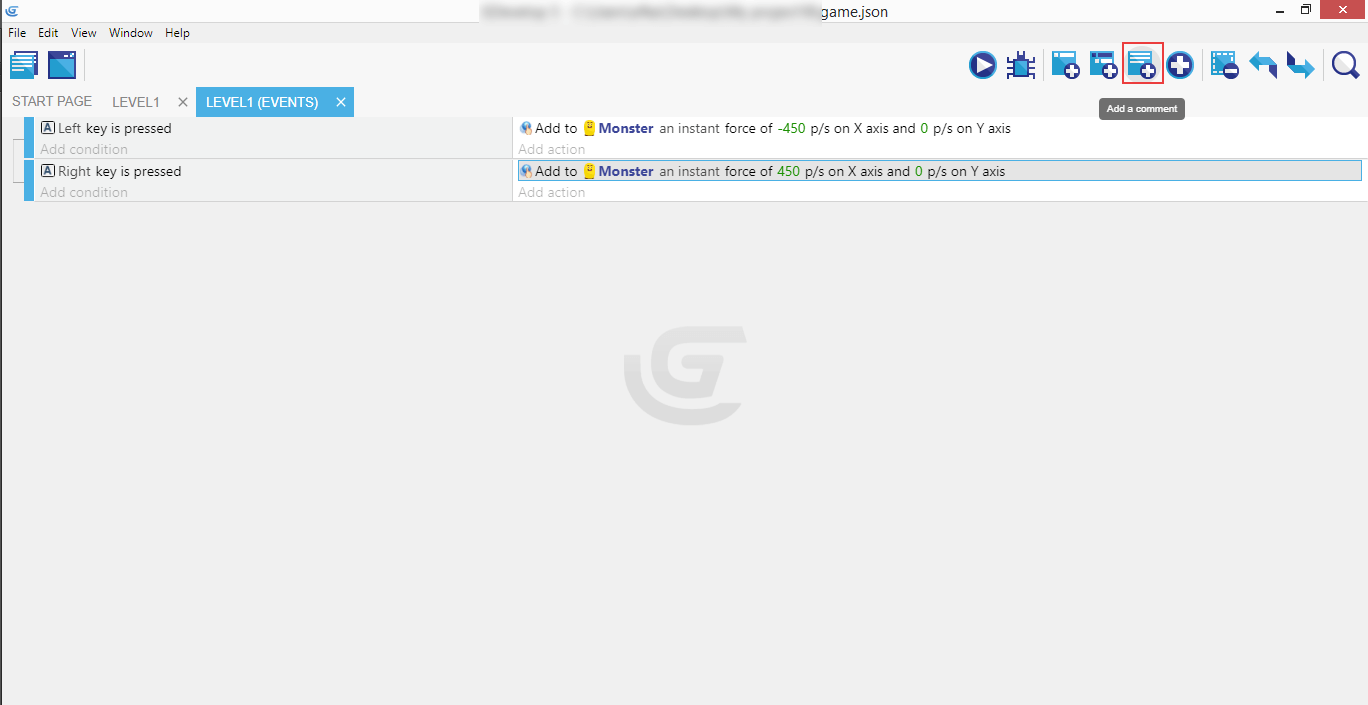
Congratulations, the Monster is moving left! Now let's add the movement to the right - try doing that on your own following the exact same steps you did for the left movement.

If you completed the right movement, both events with their conditions and actions should now be in place, so the Monster can move in either direction - left or right.

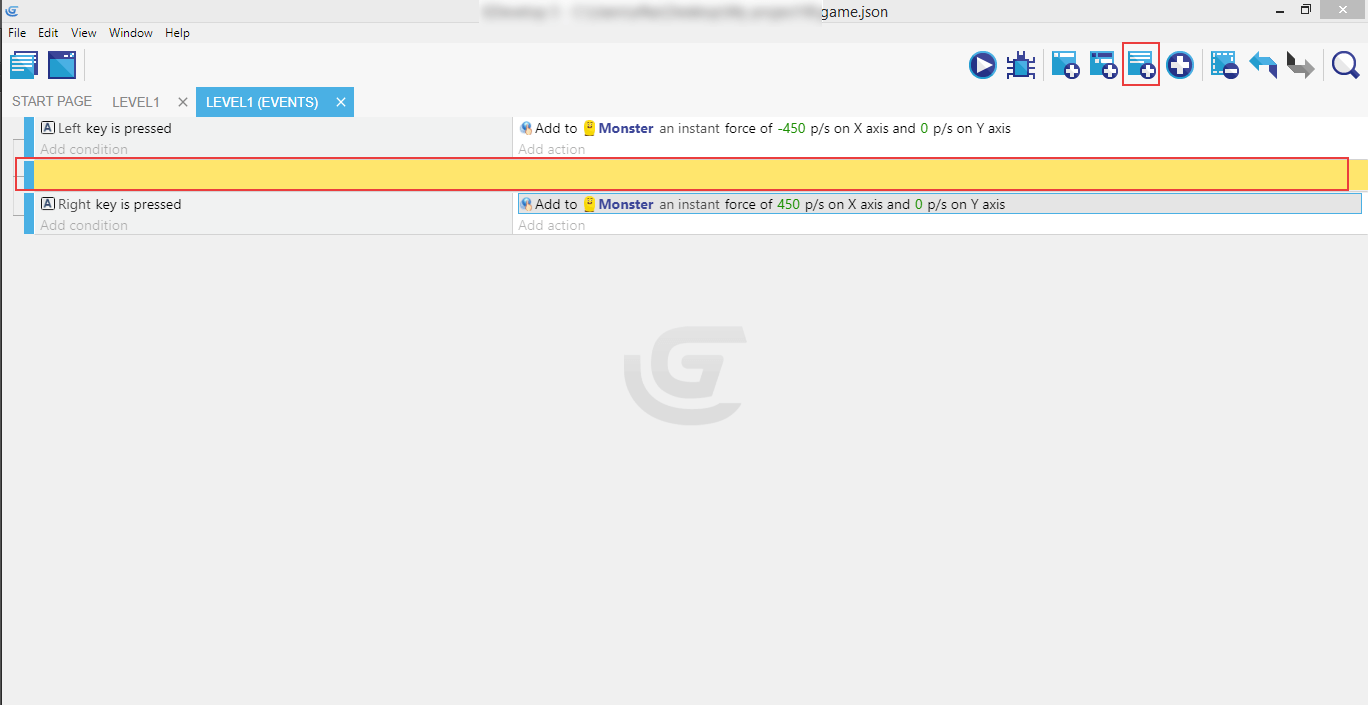
Click on "Add a comment", so the extra field appear.

Drag it at the top of both events.

Then enter the label "Monster", so when we have way more events on the list we can clearly see which ones are for which objects.
Now we're going to limit the movement of the Monster to the visible screen, so he won't be moving outside of it when we press the keyboard controls.

Select the Monster.

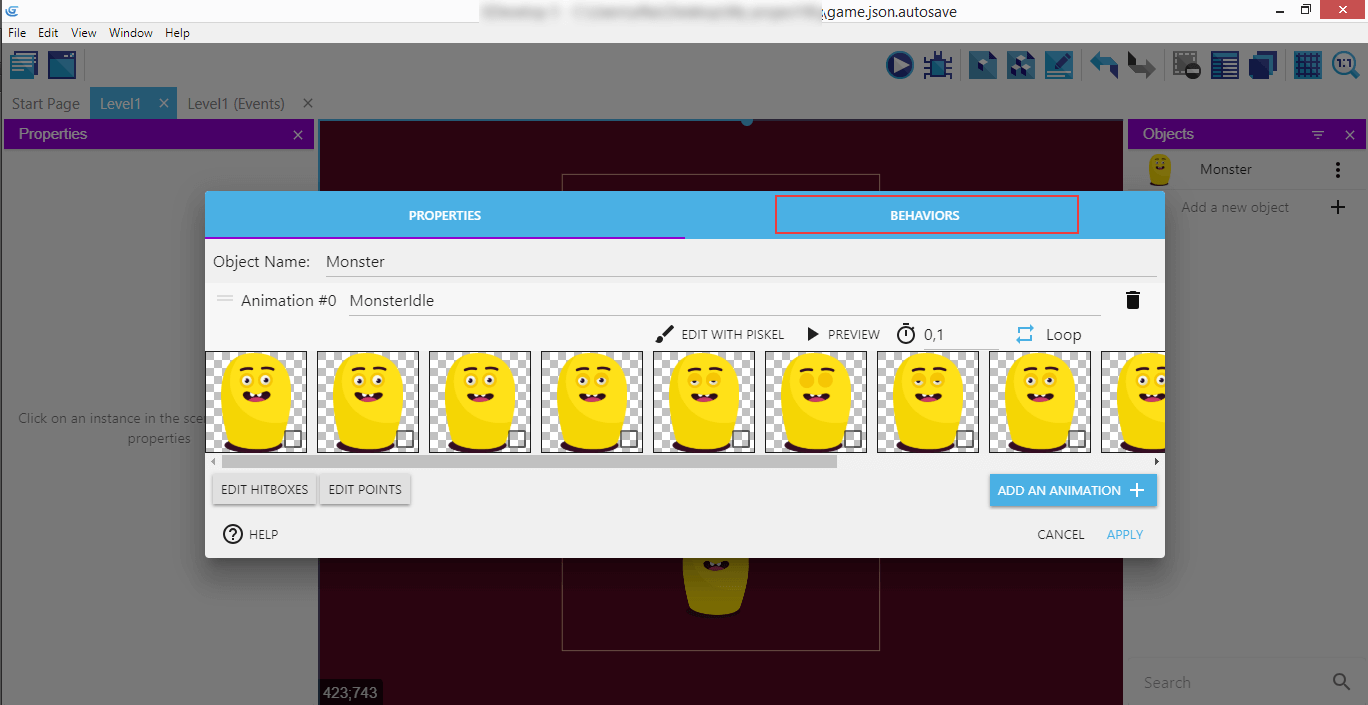
Go to Behaviors.

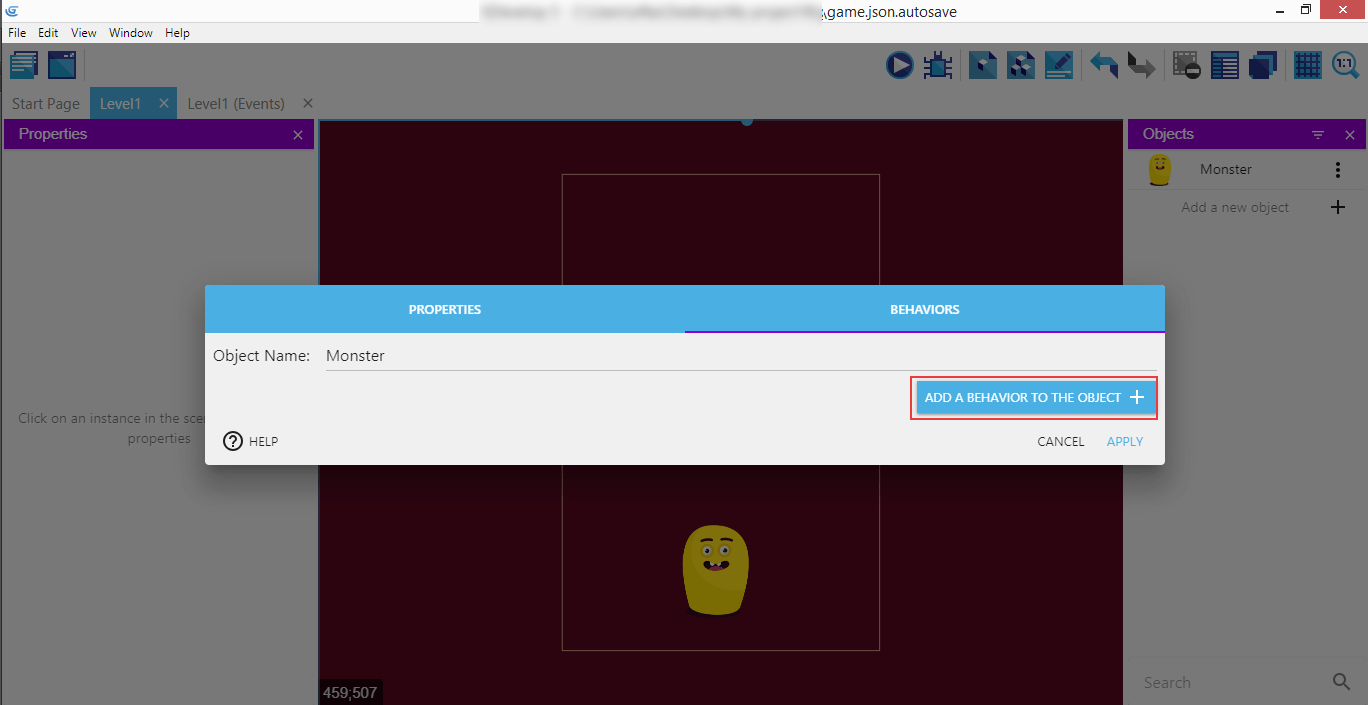
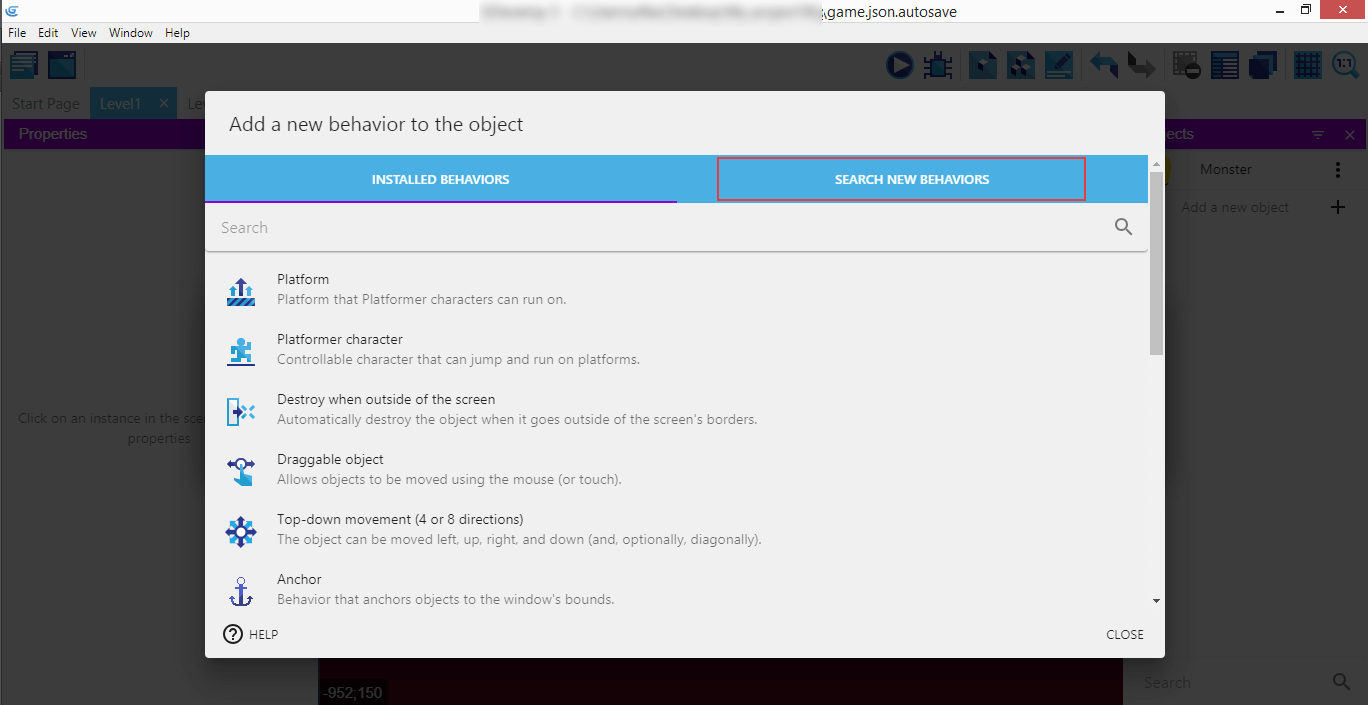
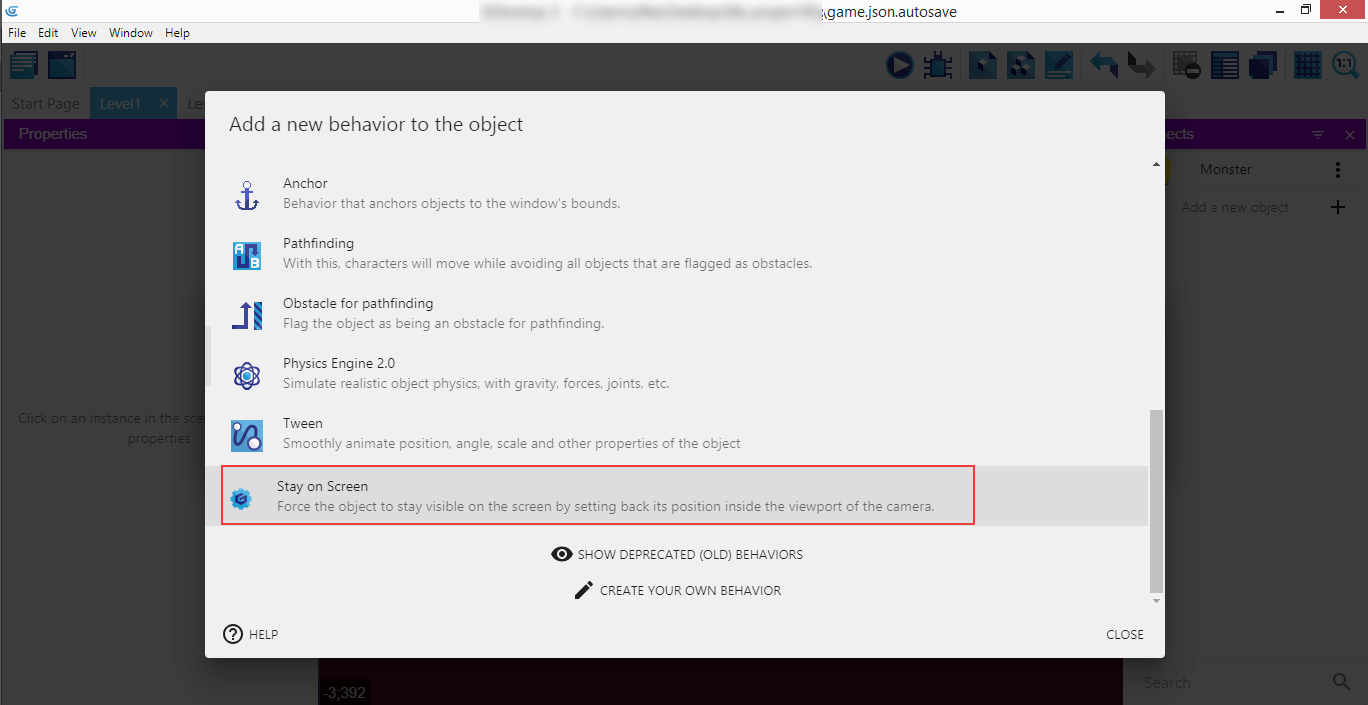
Then "Add a behavior to the object".

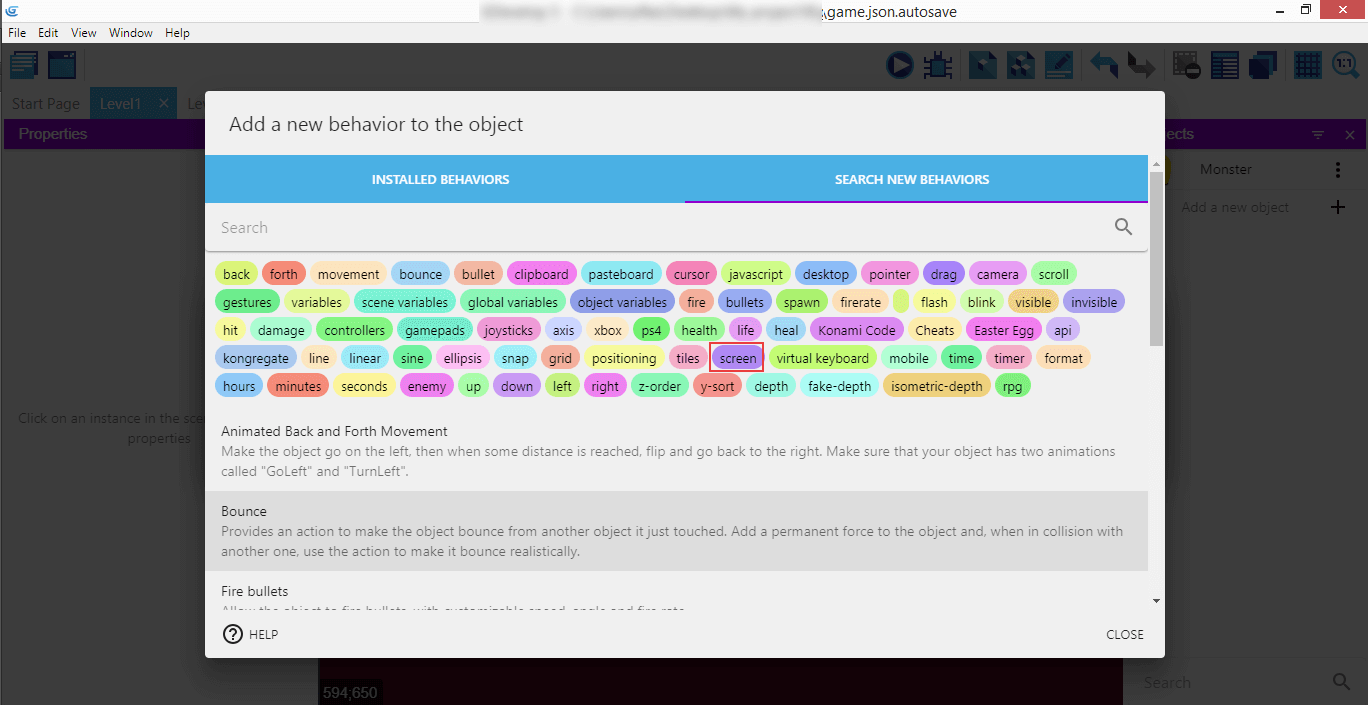
Click on the tab "Search for behaviors".

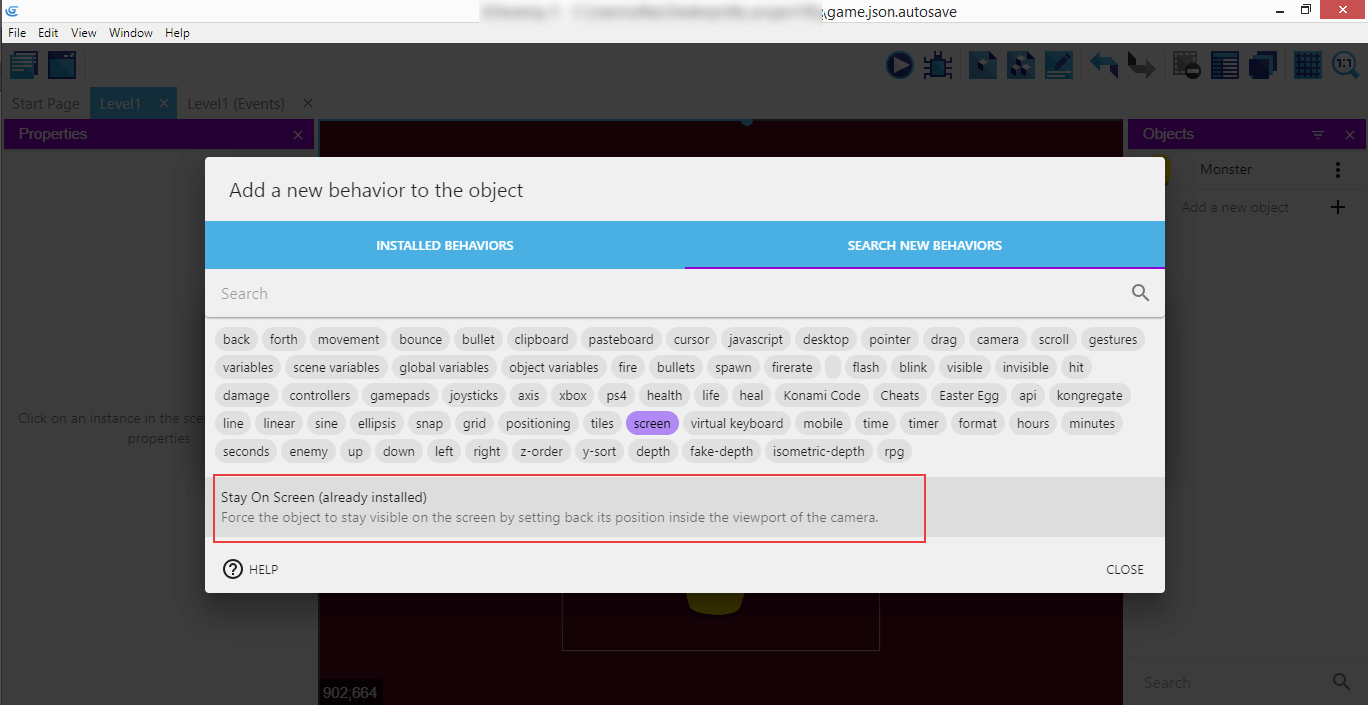
From the available list chose "screen".

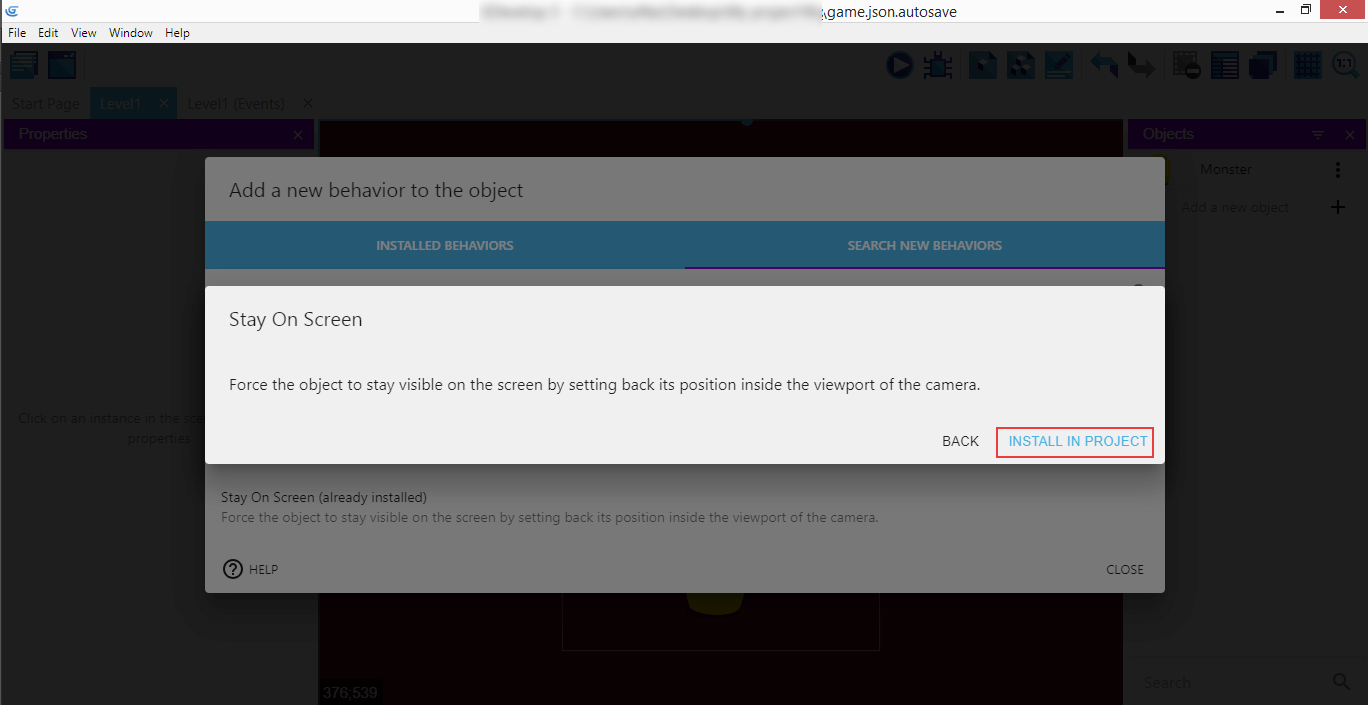
It's the "Stay On Screen" custom behaviors that we're going to use for the Monster.

Install it in our project, so it will be available to use afterwards.

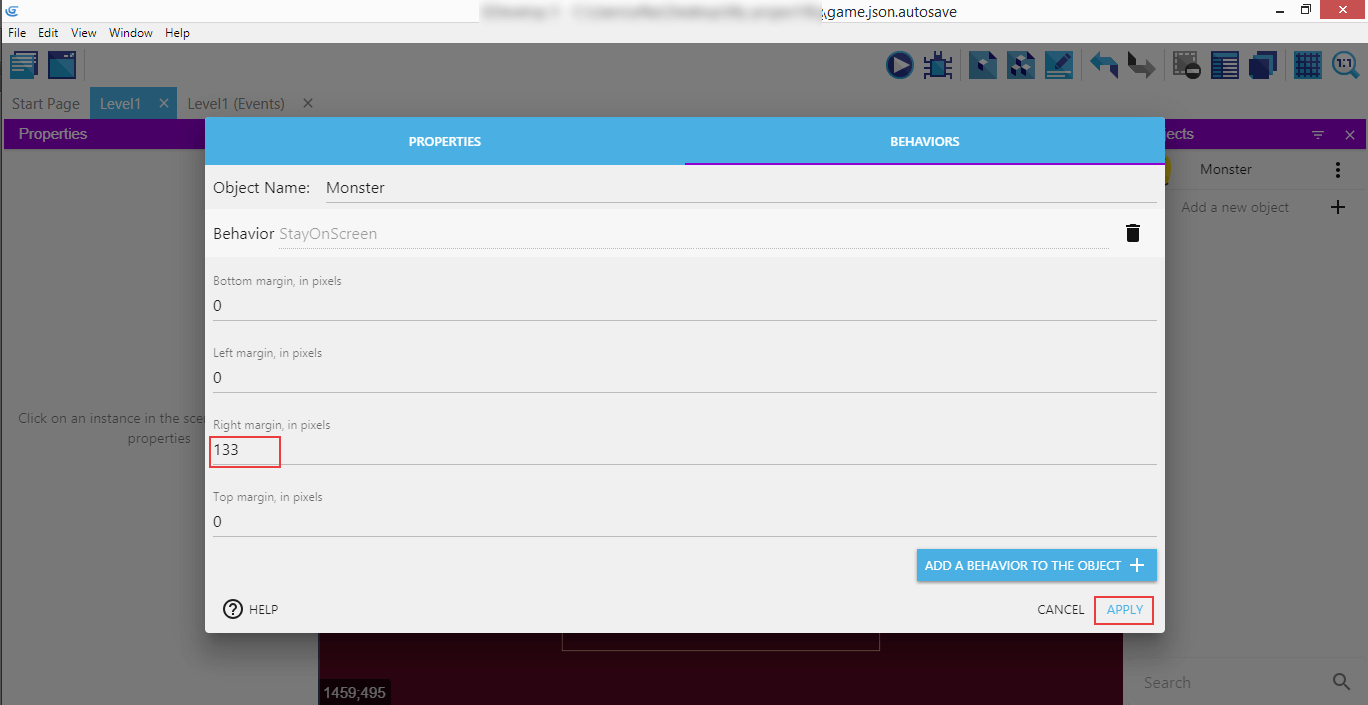
Then select it from the list.

Insert 133 as the right margin, since this is the width of the Monster, to limit him going out of the screen to the right (since his origin is in the top left part of the sprite), and then click Apply.

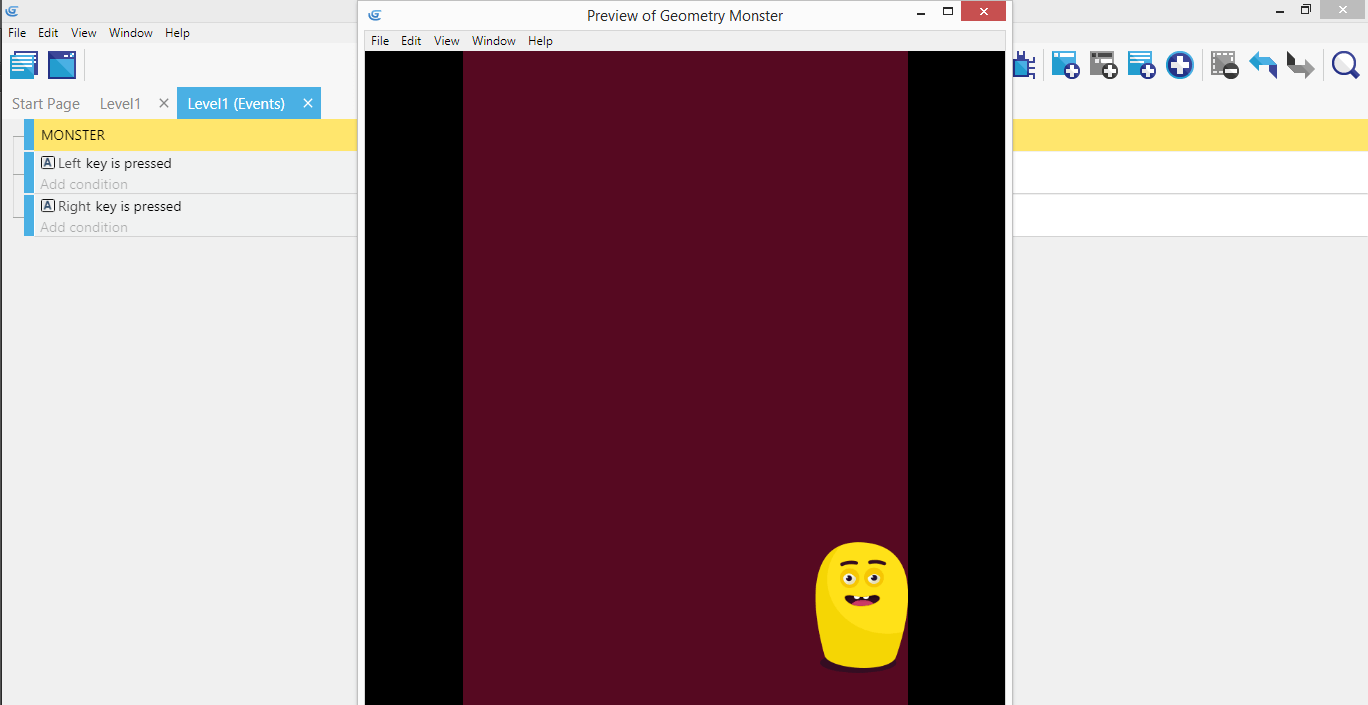
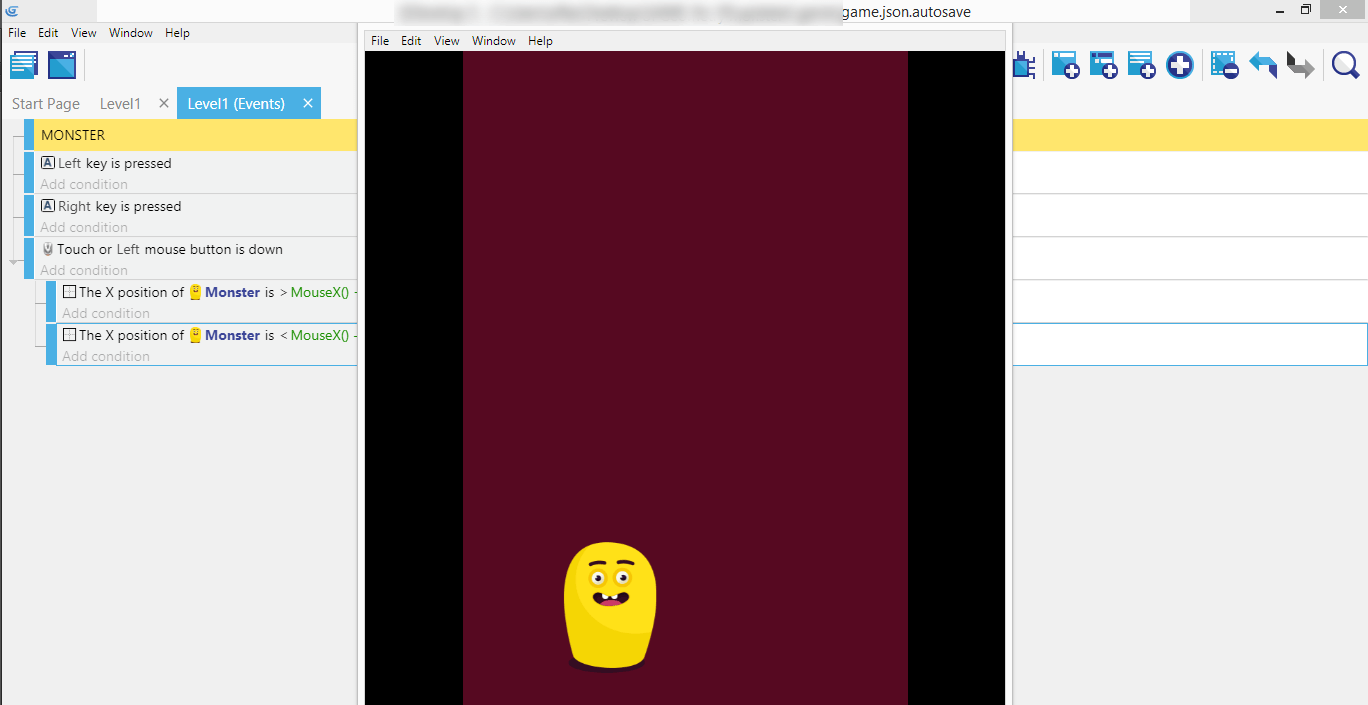
In the top right menu, click on the first item - "Launch a preview of the scene".

It worked - the preview of Gemoetry Monster game is launched, and you can already control the main character!
Now when we have desktop controls (moving Monster with the keyboard), it would be great to add mouse and touch support too. The game will be easier to play with the mouse, and it will also be playable on mobile.

Add new condition.

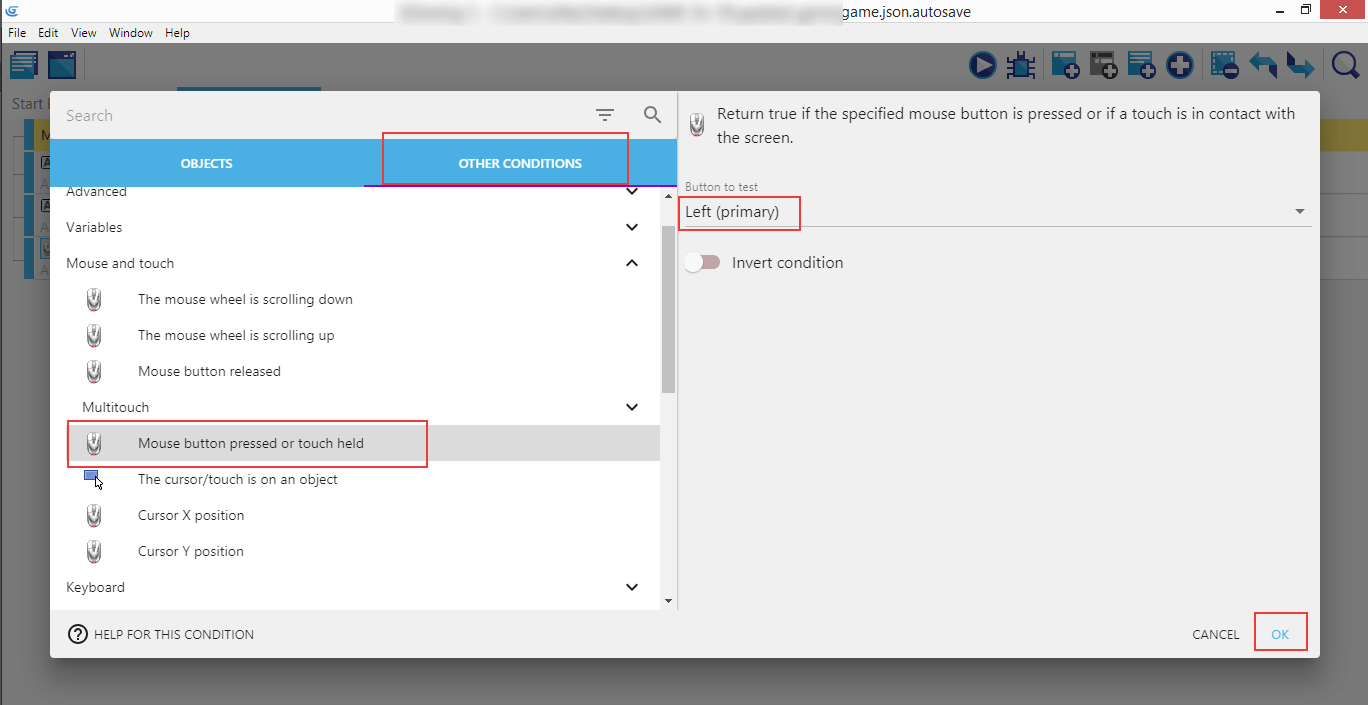
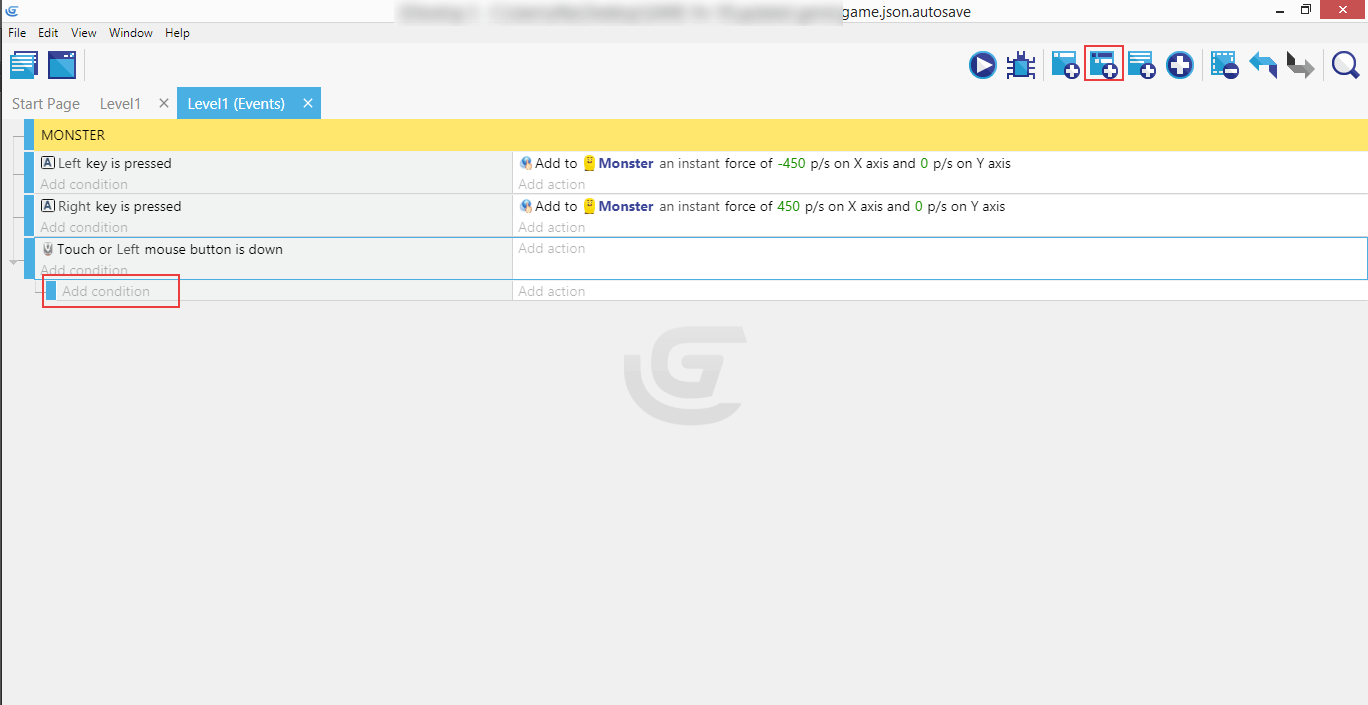
Look for "Mouse button pressed or touch held" in the "Other conditions", and the button to test will be "Left (primary)".

Now add a sub-condition.

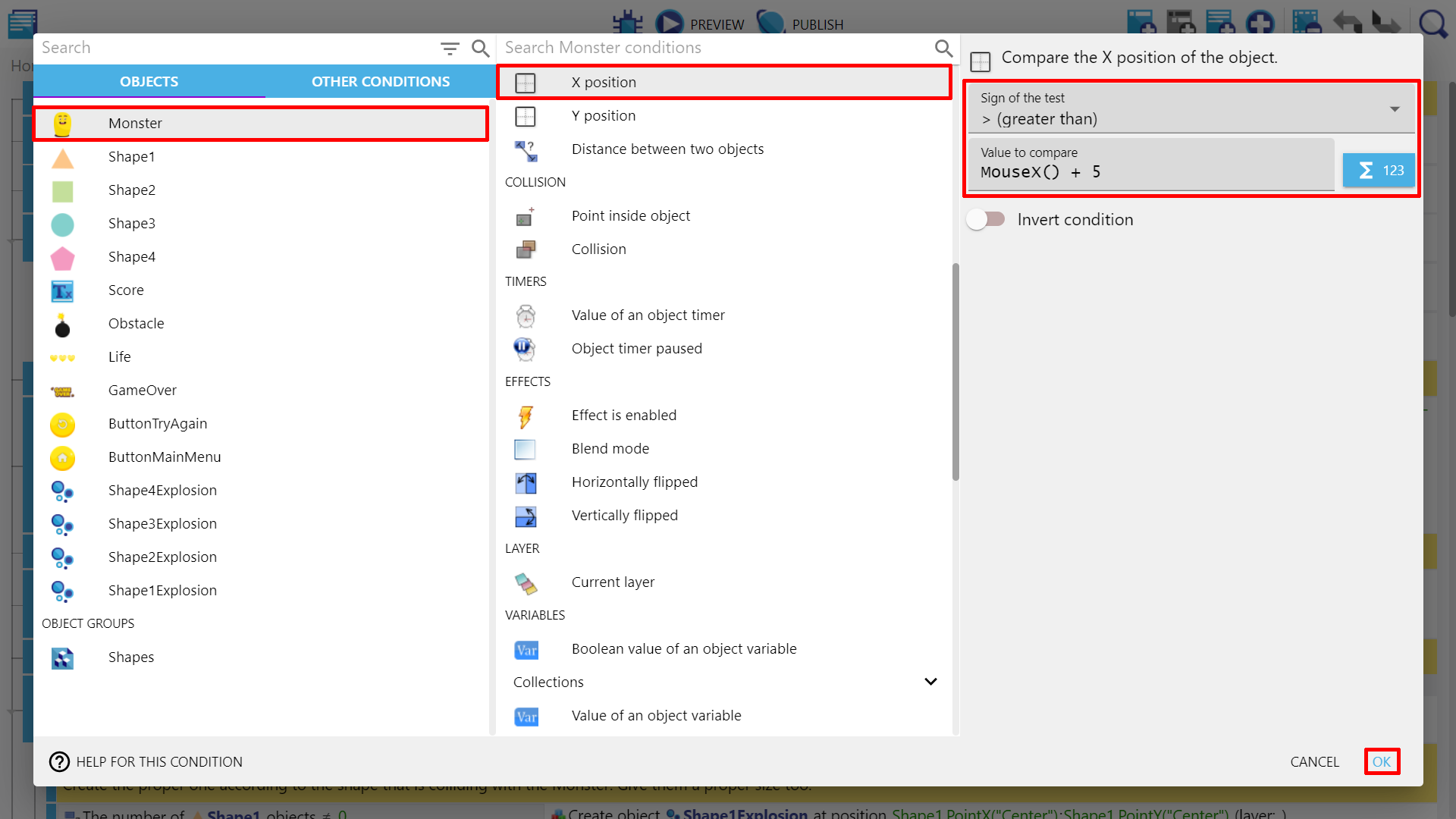
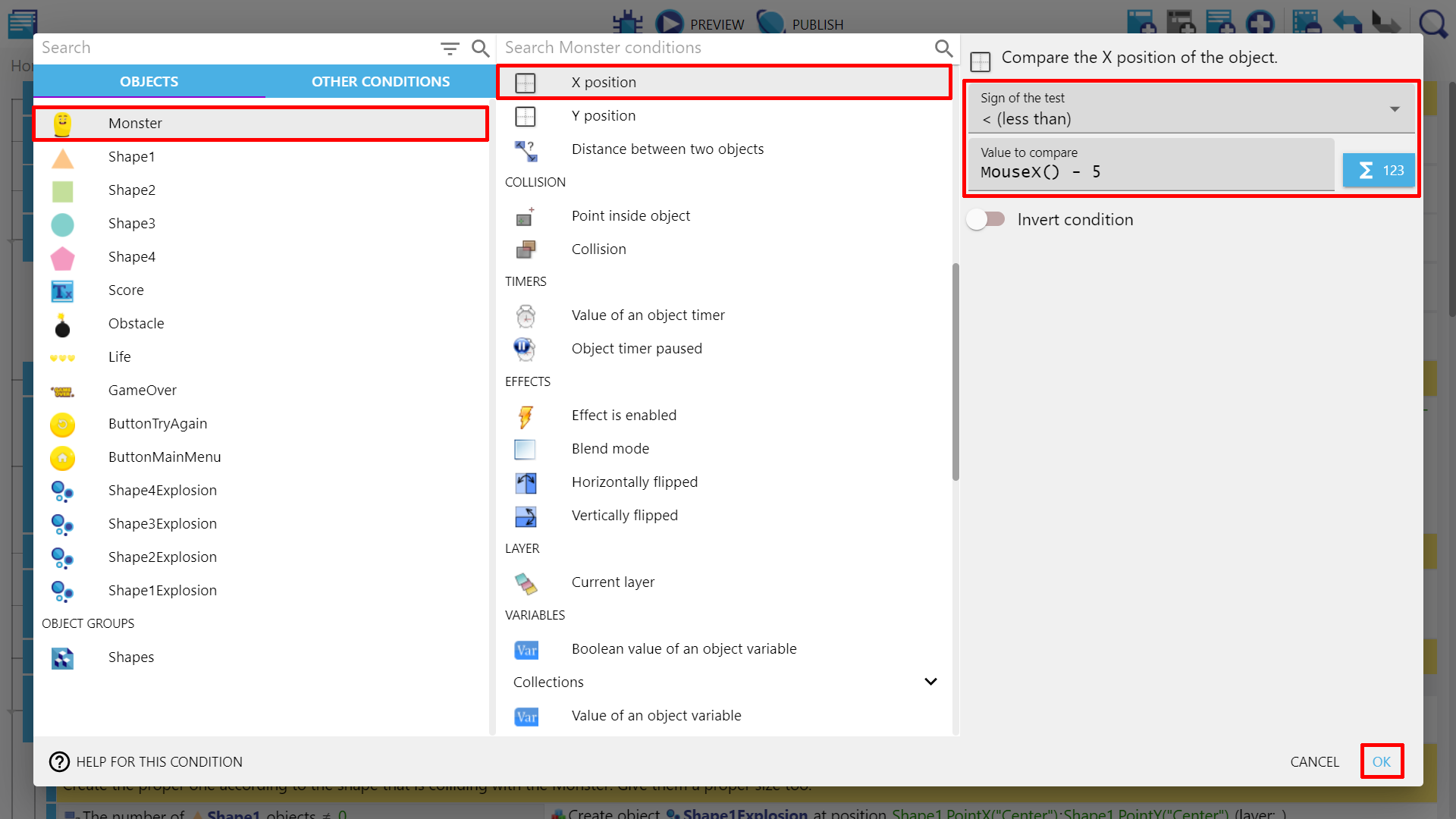
Select Monster, then "X position", and enter \> (greater than) as the "Sign of the test" and MouseX() + 5 as the "X position".
MouseX()is an "expression" (also called function, like mathematical functions). It returns the position of the mouse, or touch on a touchscreen, in pixels on the X axis.- The
5is an offset in pixels, so the Monster won't be jumping between both states if it will be clicked or touched in the center (you'll see how it's useful by doing the next event).

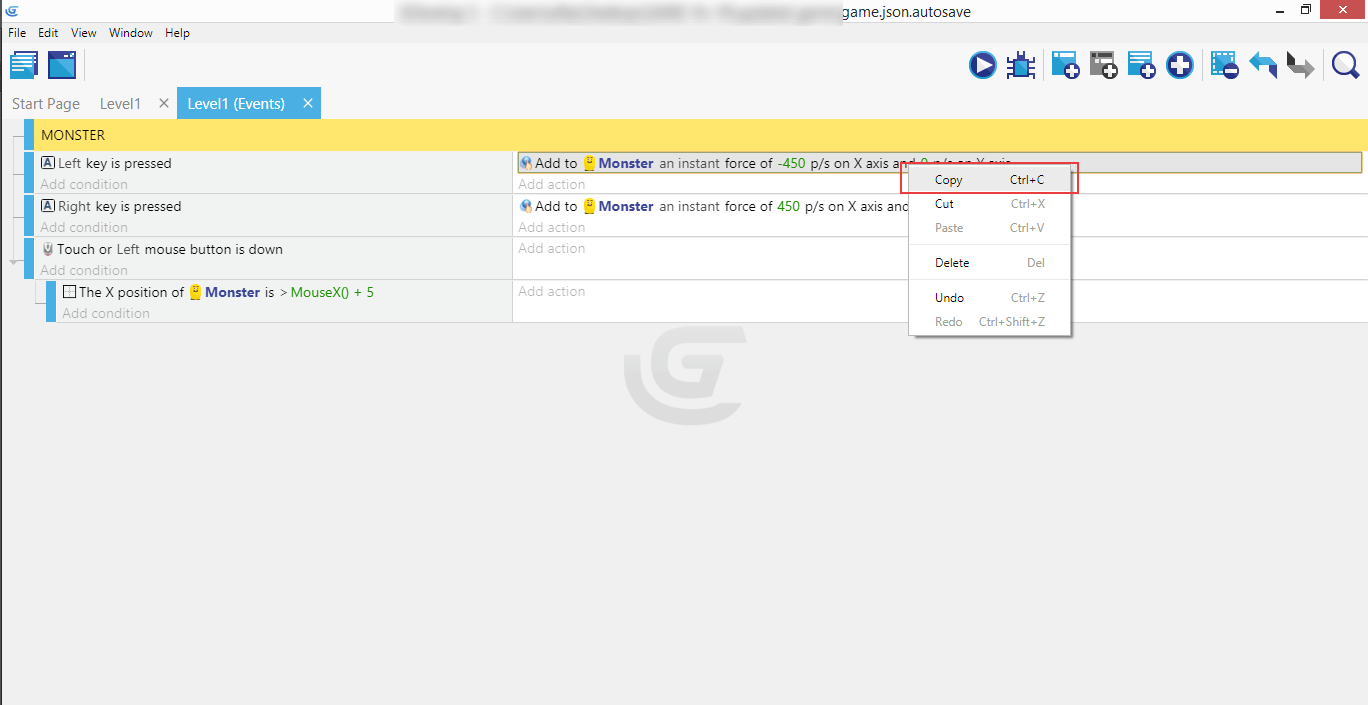
Copy the action taken from the condition responsible for clicking the left button...

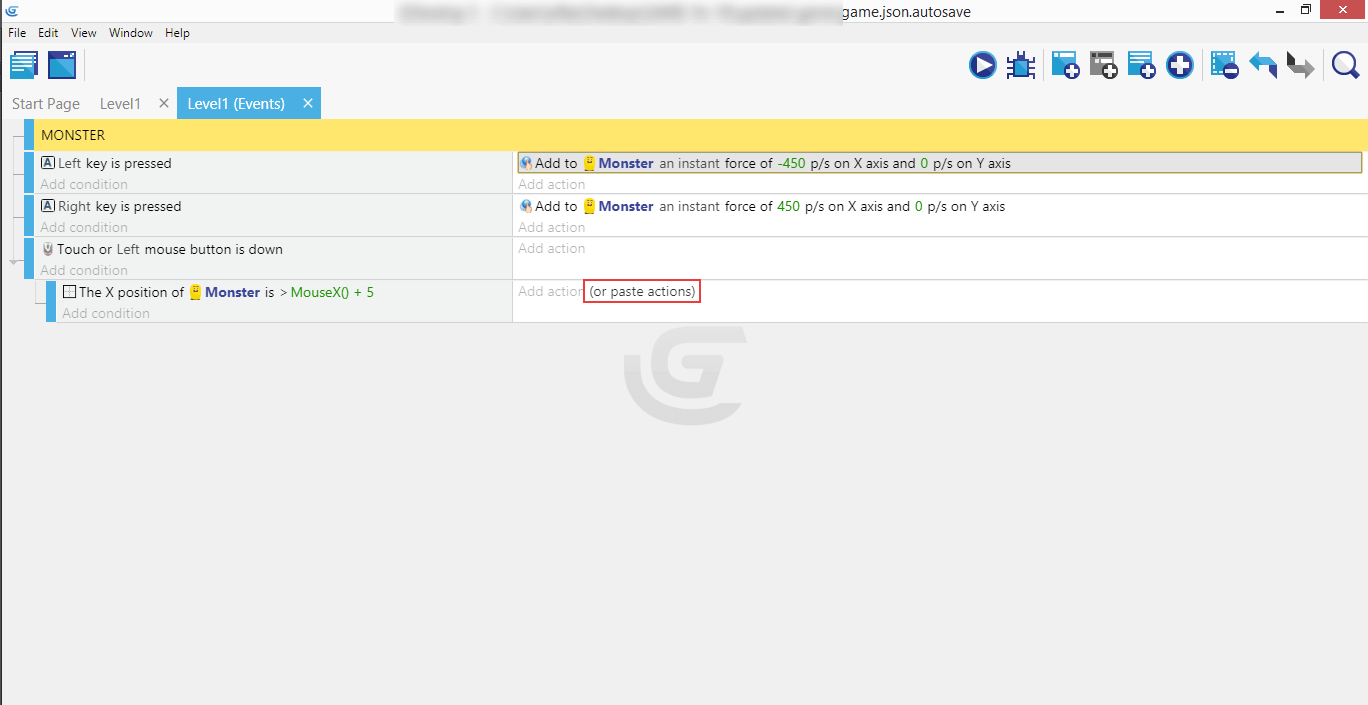
...and paste it in the condition we created.

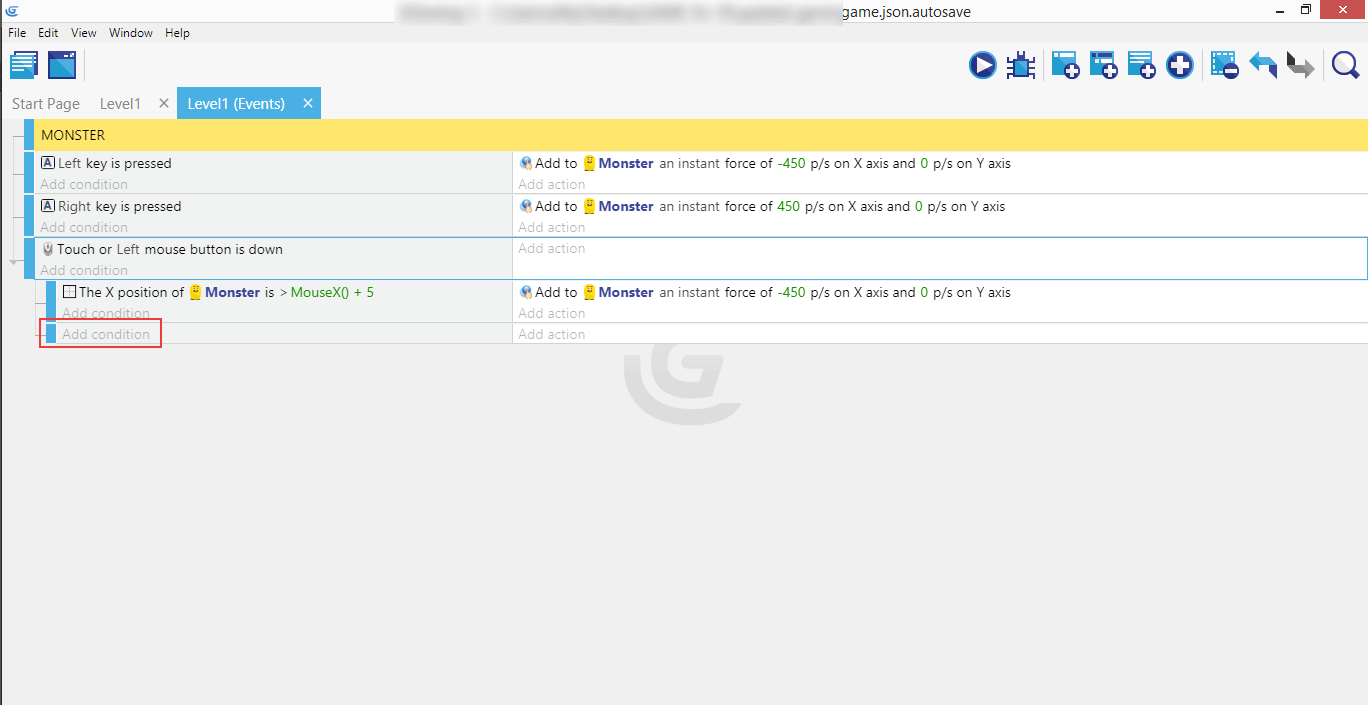
Then create a new sub-condition.

Follow the same pattern: Monster, "X position", and then \< (less than) and MouseX() - 5 for the offset from the other side.

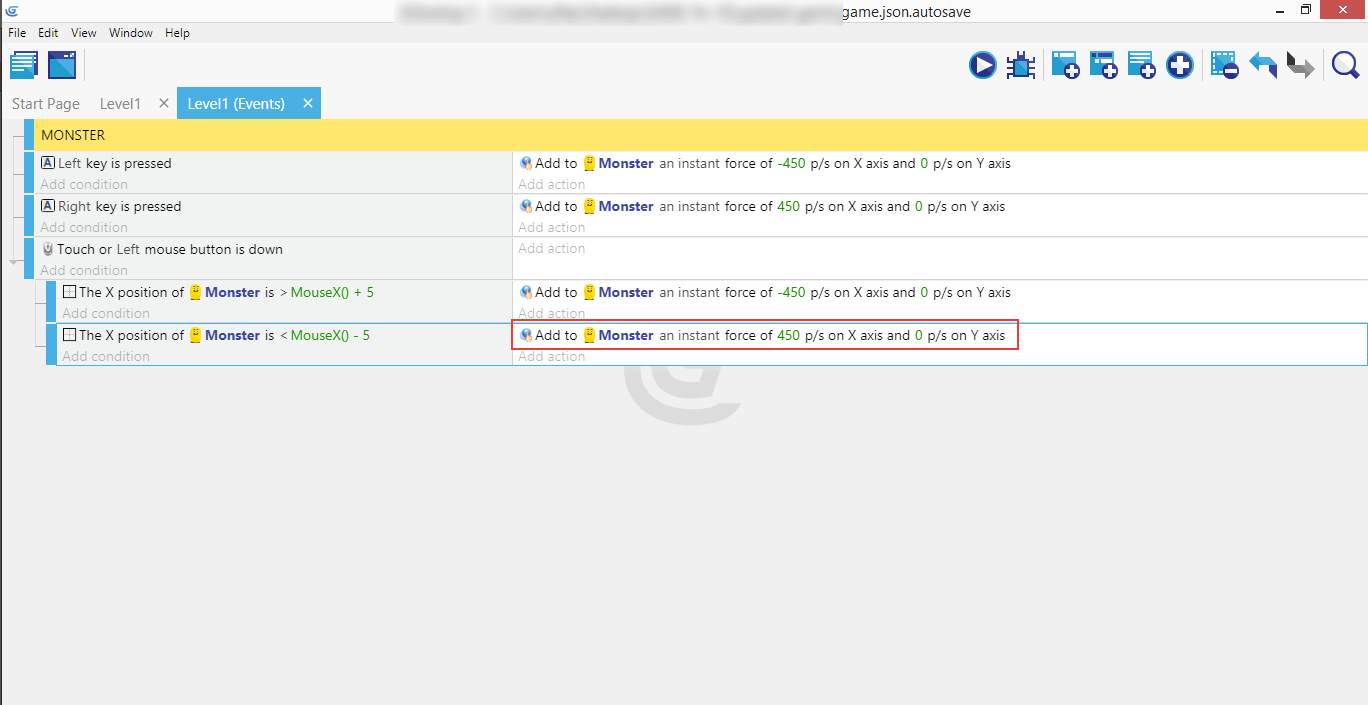
Copy and paste the action from the right key press condition and paste it here.

Excellent! Monster should now be moving with both keyboard and mouse controls!
⬅️ Previous part: 3. Introducing main character ➡️ Next part: 5. Adding and moving shapes